Laravel Static Page Generator
I wrote a small package for Laravel apps to generate static page versions of routes within the application. I’ve published it on Packagist, and it is also available through its GitHub repository.
The idea behind the package was mainly for data-visualisation style applications where quite a bit of application code can be written in the app’s preparation, but only a small number of routes are publicly available at the end (I’ve found usually 1 or 2). In these cases, it is often enough to publish a static HTML file, with data stored as JSON.

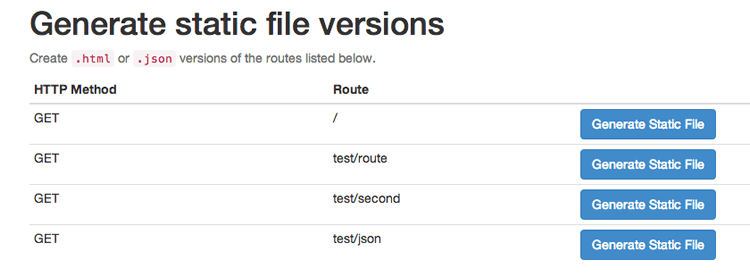
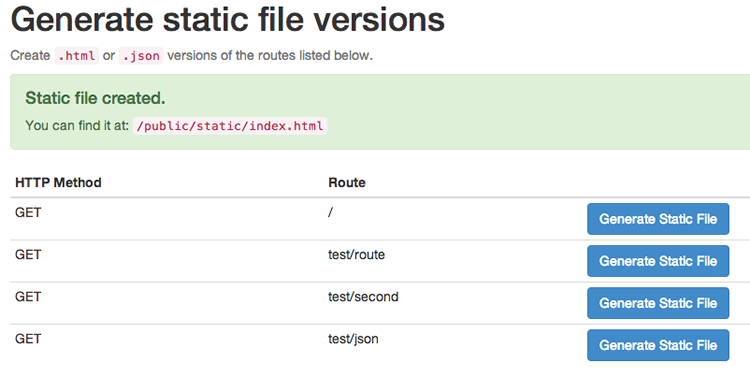
Once installed, the package can be used to view a listing of Routes available within your application. Clicking on the “Generate Static File” button will create a static HTML file; if a JSON response is returned, it will create a .json file.

The package uses Guzzle to request the required page before saving a copy of it. The downside of this approach is that URLs used within the static page (for assets or internal links) are not customisable, should you wish to deploy the page on a different domain. At the moment, a low-tech “find & replace” is probably the quickest solution to this.
Installation
To install the package, add the following to your Laravel app’s composer.json file:
"davekelly/static-generator": "dev-master"
At the end of the Providers array in /app/config/app.php, add:
'Davekelly\StaticGenerator\StaticGeneratorServiceProvider',
You will need to create a writable directory at /public/static – this is where the static files are placed
Further Development
This was my first time writing a package for Laravel 4, and first time publishing anything to Packagist. With that in mind, there is some room for improvement. Some areas for future development (or pull-requests) could be:
- CLI integration with Artisan
- Allow/dis-allow the generation of filtered routes (where login is necessary)
- Looking at approaches for domain name customisation.
Any other suggestions, or problems, are welcome on the GitHub Issues page